有时,改进应用程序 CSS 只需一行升级或增强即可!了解 12 个属性,开始将其纳入您的项目,并享受减少技术债务、删除 JavaScript 和轻松赢得用户体验的乐趣。
探索以下类别的属性:
稳定升级#
以下得到良好支持的属性可以通过替换旧技术来帮助修复黑客攻击或长期存在的问题。
纵横比#
您是否曾使用 “ padding hack ” 强制将视频嵌入的宽高比(例如 16:9)设为宽高比?截至 2021 年 9 月,该aspect-ratio属性在常用浏览器中都很稳定,并且是定义宽高比所需的唯一属性。
对于高清视频,只需使用aspect-ratio: 16/9。对于完全正方形,只aspect-ratio: 1需要 ,因为隐含的第二个值也是1。
.aspect-ratio-hd {
aspect-ratio: 16/9;
}
.aspect-ratio-square {
aspect-ratio: 1;
}
高清 16:9,平方 1:1

值得注意的是,应用的aspect-ratio宽容度很高,允许内容优先。这意味着当内容导致元素在至少一个维度上超出比例时,元素仍会增大或改变形状以适应内容。为了防止或控制此行为,您可以添加其他尺寸属性,例如max-width,这可能是避免超出弹性或网格容器所必需的。
/* Applied to the flexbox children which have a size constraint from their parent */
.aspect-ratio-square {
aspect-ratio: 1;
}

如果您不愿意完全替换填充黑客并且仍想提供一些尺寸护栏,请查看Smol 纵横比图库以获得逐步增强的解决方案aspect-ratio。
对象适合#
这实际上是此列表中最古老的属性,但它解决了一个重要问题,并且绝对符合单行升级的情绪。
使用object-fit会导致img或其他替换元素充当其内容的容器,并使这些内容采用类似于 的调整大小行为background-size。
虽然 有几个可用的值object-fit,但以下是你最有可能使用的值:
cover图像调整大小以_覆盖_元素,并保持其纵横比,以使内容不会扭曲scale-down图像在元素_内_调整大小(如果需要) ,以便它完全可见而不会被剪切,并保持其纵横比,如果元素具有不同的渲染纵横比,这可能会导致图像周围出现额外的空间(“信箱”)。
无论哪种情况,object-fit都是一个很好的属性搭配,aspect-ratio以确保在应用自定义纵横比时图像不会扭曲。
.image {
object-fit: cover;
aspect-ratio: 1;
/* Optional: constrain image size */
max-block-size: 250px;
}

边距内联#
许多逻辑属性之一,margin-inline用于设置行内(水平书写模式下的左边和右边)边距的简写。
这里的替换很简单:
/* Before */
margin-left: auto;
margin-right: auto;
/* After */
margin-inline: auto;
逻辑属性已经推出几年了,现在支持率高达 98%(偶尔需要添加前缀)。查看 Ahmad Shadeed 的这篇文章,了解有关使用逻辑属性的更多信息,以及它们对于拥有国际受众的网站的重要性。
稳定的增强功能#
这些得到良好支持的现代 CSS 属性可以提供更好的体验,并且还可以替换旧方法甚至 JavaScript 辅助解决方案。后备解决方案可能不需要,但这取决于您的特定应用程序考虑因素,并且始终鼓励进行测试。
文本下划线偏移#
使用text-underline-offset可以控制文本基线和下划线之间的距离。此属性已成为我的标准重置的一部分,应用如下:
a:not([class]) {
text-underline-offset: 0.25em;
}
您可以使用此偏移来清除降部以及(主观上)提高可读性,特别是当链接以紧密相邻的方式分组时,例如带有项目符号的链接列表。
这次升级可能会取代老旧的技巧,比如边框、伪元素,甚至是渐变背景,尤其是与其朋友一起使用时:
- text-decoration-color改变下划线颜色
- text-decoration-thickness改变下划线的粗细。
轮廓偏移#
box-shadow当您希望元素和焦点轮廓之间的距离时,您是否使用过伪元素来提供自定义轮廓?
好消息!您可能错过了长期可用的outline-offset属性(早在 2006 年就存在了!),它可以使用正值将轮廓推离元素,或者使用负值将轮廓拉入元素。
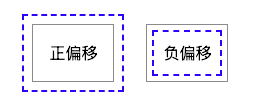
在演示中,灰色实线是元素边框,蓝色虚线是通过定位的轮廓outline-offset。
.outline-offset {
outline: 2px dashed blue;
outline-offset: var(--outline-offset, .5em);
}
正偏移负偏移

提醒:轮廓_不_作为元素框大小的一部分进行计算,因此增加距离不会增加元素占用的空间量。这与box-shadow渲染方式类似,也不会影响元素大小。
了解有关使用轮廓偏移作为焦点可见性的可访问性改进的更多信息。
滚动边距顶部 / 底部#
该scroll-margin属性集(及相应的scroll-padding)允许在滚动位置的上下文中向元素添加偏移量。换句话说,添加scroll-padding-top可以增加元素上方的滚动偏移量,但不会影响其在文档内的布局位置。
为什么这很有用?因为它可以缓解激活锚链接时粘性导航元素覆盖内容所导致的问题。使用它scroll-margin-top可以增加通过导航滚动到元素时元素上方的空间,以弥补粘性导航所占用的空间。
我喜欢在重置中为任何具有[id]属性的元素包含一个通用的起始规则,因为它有可能成为锚链接。
[id] {
scroll-margin-top: 2rem;
}
基于组件的架构的现代 CSS 文章中探讨了一种替代选择器,并且该选择器也在本网站上使用,可以使用文章目录侧边栏中的链接进行测试。
为了在考虑粘性、固定或绝对定位元素的重叠时获得更强大的解决方案,您可能需要使用具有后备值的自定义属性。然后,在 JavaScript 的帮助下,测量所需的实际距离并更新自定义属性值。
[id] {
/* Update --scroll-margin with JS if needed */
scroll-margin-top: var(--scroll-margin, 2rem);
}
我鼓励您进一步更新此解决方案并使用逻辑属性等价物:scroll-padding-block-start和-block-end。
配色方案#
您可能熟悉用于prefers-color-scheme自定义深色和浅色主题的媒体查询。CSS 属性color-scheme是用于调整浏览器 UI 元素(包括表单控件、滚动条和 CSS 系统颜色)的一种选择。调整要求浏览器使用light或dark方案呈现这些项目,并且该属性允许定义偏好顺序。
如果您要启用整个应用程序的适配,请在 上设置以下内容:root,即选择首选项dark主题(或翻转顺序以选择首选项light主题)。
:root {
color-scheme: dark light;
}
您还可以color-scheme对单个元素进行定义,例如调整具有深色背景的元素内的表单控件以改善对比度。
.dark-background {
color-scheme: dark;
}
从 Sara Joy 的演示中了解如何使用配色方案轻松实现暗模式,以及有关合并此功能的更多信息。
强调色#
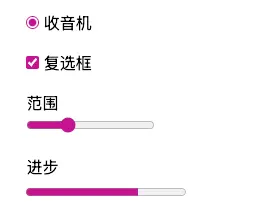
如果您曾经想要更改复选框或单选按钮的颜色,那么您一直在寻找accent-color。使用此属性,您可以修改:checked单选按钮和复选框的外观以及进度元素和范围输入的填充状态。如果您没有其他覆盖,浏览器的默认焦点 “光环” 也可能会被调整。
:root {accent-color: mediumvioletred;}

考虑将accent-color和添加color-scheme到您的基线应用程序样式中,以快速实现自定义主题管理。
如果您需要更全面的表单控件自定义样式,请查看以单选按钮开头的现代 CSS 系列。
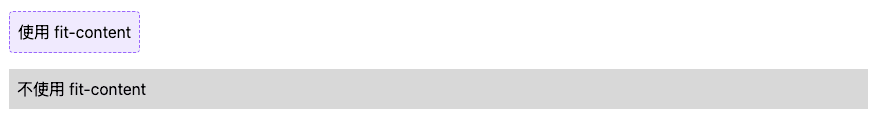
宽度:适合内容#
我最喜欢的 CSS 隐藏宝石之一是使用fit-content“收缩包装” 元素以使其包含其内容。
尽管您可能使用内联显示值(例如)display: inline-block将元素的宽度缩小到内容大小,但升级到 也width: fit-content可以达到同样的效果。 的优点width: fit-content是它保留display了值,因此除非您也调整了该值,否则不会改变元素在布局中的位置。 计算出的框大小将调整为 所创建的尺寸fit-content。
.fit-content {
width: fit-content;
}

该值是启用内在尺寸的fit-content几个关键字之一。
考虑将此技术二次升级为与 逻辑属性等同的版本inline-size: fit-content。
渐进式增强#
最后一组属性在受支持时可提供升级的体验,并且可以在不支持的浏览器中使用而不必担心造成损害。这意味着它们不需要回退方法,即使它们是现代 CSS 中较新的添加项。
滚动行为#
包含滚动区域(允许溢出滚动的有限尺寸区域)的默认行为是,当滚动超出元素的范围时,滚动交互将传递到后台页面。对于您的用户来说,这在最好的情况下可能会令人不快,在最坏的情况下可能会令人沮丧。
使用overscroll-behavior: contain会将滚动隔离到包含的区域,一旦到达滚动边界,就会通过将滚动移至父页面来阻止继续滚动。这在诸如导航链接侧边栏之类的情况下很有用,这些侧边栏可能与主页内容(可能是一篇长篇文章或文档页面)有独立的滚动。
.sidebar, .article {
overscroll-behavior: contain;
}
文字换行#
最新的属性之一(截至 2023 年)是text-wrap,它有两个值,可以解决行不平衡的排版问题。这包括防止出现 “孤行”,即在文本的最后一行中出现一个孤独的单词。
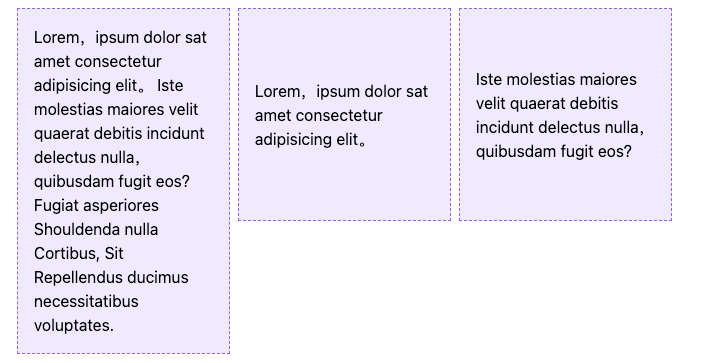
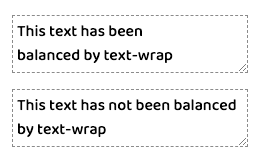
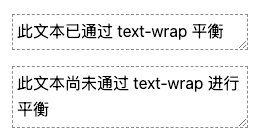
第一个可用值是balance,其目标是均衡每行文本的字符数。
由于换行文本限制为六行,因此该技术最好用于标题或其他较短的文本段落。限制应用范围也有助于限制对页面渲染速度的影响。
:is(h1, h2, h3, h4, .text-balance) {
text-wrap: balance;
/* For demonstration */
max-inline-size: 25ch;
}


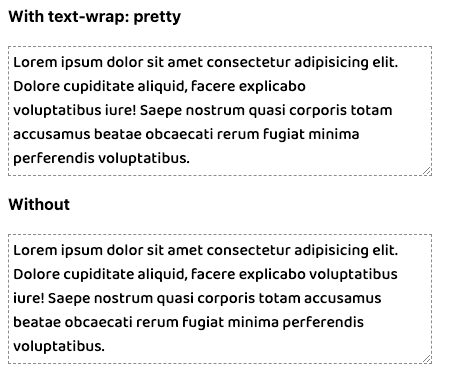
的另一个值<font style="background-color:rgb(255,245,235);">pretty</font>专门用于防止出现孤儿,并且可以更广泛地应用。背后的算法<font style="background-color:rgb(255,245,235);">pretty</font>将评估文本块中的最后四行,以根据需要进行调整,以确保最后一行有两个或更多单词。
p {
text-wrap: pretty;
/* For demonstration */
max-inline-size: 35ch;
}

使用text-wrap是一种很好的渐进式增强。但是,任何调整都不会改变元素的计算宽度,因此在某些布局中,副作用可能是文本旁边不必要的空间增加。
滚动条边缘#
在某些情况下,滚动条的出现或消失可能会导致不必要的布局偏移。例如,当显示对话框叠加层并添加背景页面overflow: hidden以阻止滚动时,移除不再需要的滚动条会导致布局偏移。
现代 CSS 属性scrollbar-gutter允许在布局中为滚动条预留空间,从而防止出现这种不必要的偏移。当不需要滚动条时,浏览器仍会绘制一个间距作为滚动容器上任何填充之外的额外空间。
重要提示:此属性仅在用户的系统设置不是“覆盖” 滚动条时才有效,如 Mac OS 的默认设置,其中滚动条仅显示为正在滚动的内容上的覆盖。不要放弃填充,scrollbar-gutter因为当使用覆盖滚动条时,您将失去所有预期的空间。
由于这是视觉上明显的额外空间,您可以选择使用两个关键字来分配此属性: 。单独scrollbar-gutter: stable both-edges使用只会在滚动条原本所在的位置添加一个间隙,而添加首选项也会在滚动容器的另一侧添加空间。当布局还不需要滚动条可见时,这可以确保视觉平衡。查看 Ahmad Shadeed使用 scrollbar-gutter 的视觉效果。stableboth-edges
原文地址:https://moderncss.dev/12-modern-css-one-line-upgrades/
Posted on: Jan 19, 2024Written by Stephanie Eckles