有時,改進應用程式 CSS 只需一行升級或增強即可!了解 12 個屬性,開始將其納入您的專案,並享受減少技術債務、刪除 JavaScript 和輕鬆贏得用戶體驗的樂趣。
探索以下類別的屬性:
穩定升級#
以下得到良好支持的屬性可以通過替換舊技術來幫助修復黑客攻擊或長期存在的問題。
縱橫比#
您是否曾使用 “ padding hack ” 強制將視頻嵌入的寬高比(例如 16:9)設為寬高比?截至 2021 年 9 月,該aspect-ratio屬性在常用瀏覽器中都很穩定,並且是定義寬高比所需的唯一屬性。
對於高清視頻,只需使用aspect-ratio: 16/9。對於完全正方形,只aspect-ratio: 1需要,因為隱含的第二個值也是1。
.aspect-ratio-hd {
aspect-ratio: 16/9;
}
.aspect-ratio-square {
aspect-ratio: 1;
}
高清 16:9,平方 1:1

值得注意的是,應用的aspect-ratio寬容度很高,允許內容優先。這意味著當內容導致元素在至少一個維度上超出比例時,元素仍會增大或改變形狀以適應內容。為了防止或控制此行為,您可以添加其他尺寸屬性,例如max-width,這可能是避免超出彈性或網格容器所必需的。
/* Applied to the flexbox children which have a size constraint from their parent */
.aspect-ratio-square {
aspect-ratio: 1;
}

如果您不願意完全替換填充黑客並且仍想提供一些尺寸護欄,請查看Smol 縱橫比圖庫以獲得逐步增強的解決方案aspect-ratio。
對象適合#
這實際上是此列表中最古老的屬性,但它解決了一個重要問題,並且絕對符合單行升級的情緒。
使用object-fit會導致img或其他替換元素充當其內容的容器,並使這些內容採用類似於的調整大小行為background-size。
雖然有幾個可用的值object-fit,但以下是你最有可能使用的值:
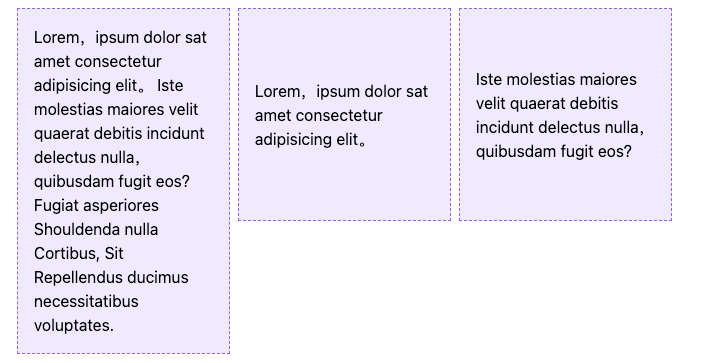
cover圖像調整大小以_覆蓋_元素,並保持其縱橫比,以使內容不會扭曲scale-down圖像在元素_內_調整大小(如果需要),以便它完全可見而不會被剪切,並保持其縱橫比,如果元素具有不同的渲染縱橫比,這可能會導致圖像周圍出現額外的空間(“信箱”)。
無論哪種情況,object-fit都是一個很好的屬性搭配,aspect-ratio以確保在應用自定義縱橫比時圖像不會扭曲。
.image {
object-fit: cover;
aspect-ratio: 1;
/* Optional: constrain image size */
max-block-size: 250px;
}

邊距內聯#
許多邏輯屬性之一,margin-inline用於設置行內(水平書寫模式下的左邊和右邊)邊距的簡寫。
這裡的替換很簡單:
/* Before */
margin-left: auto;
margin-right: auto;
/* After */
margin-inline: auto;
邏輯屬性已經推出幾年了,現在支持率高達 98%(偶爾需要添加前綴)。查看 Ahmad Shadeed 的這篇文章,了解有關使用邏輯屬性的更多信息,以及它們對於擁有國際受眾的網站的重要性。
穩定的增強功能#
這些得到良好支持的現代 CSS 屬性可以提供更好的體驗,並且還可以替換舊方法甚至 JavaScript 輔助解決方案。後備解決方案可能不需要,但這取決於您的特定應用程序考慮因素,並且始終鼓勵進行測試。
文本下劃線偏移#
使用text-underline-offset可以控制文本基線和下劃線之間的距離。此屬性已成為我的標準重置的一部分,應用如下:
a:not([class]) {
text-underline-offset: 0.25em;
}
您可以使用此偏移來清除降部以及(主觀上)提高可讀性,特別是當鏈接以緊密相鄰的方式分組時,例如帶有項目符號的鏈接列表。
這次升級可能會取代老舊的技巧,比如邊框、偽元素,甚至是漸變背景,尤其是與其朋友一起使用時:
- text-decoration-color改變下劃線顏色
- text-decoration-thickness改變下劃線的粗細。
輪廓偏移#
box-shadow當您希望元素和焦點輪廓之間的距離時,您是否使用過偽元素來提供自定義輪廓?
好消息!您可能錯過了長期可用的outline-offset屬性(早在 2006 年就存在了!),它可以使用正值將輪廓推離元素,或者使用負值將輪廓拉入元素。
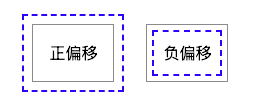
在演示中,灰色實線是元素邊框,藍色虛線是通過定位的輪廓outline-offset。
.outline-offset {
outline: 2px dashed blue;
outline-offset: var(--outline-offset, .5em);
}
正偏移負偏移

提醒:輪廓_不_作為元素框大小的一部分進行計算,因此增加距離不會增加元素佔用的空間量。這與box-shadow渲染方式類似,也不會影響元素大小。
了解有關使用輪廓偏移作為焦點可見性的可訪問性改進的更多信息。
滾動邊距頂部 / 底部#
該scroll-margin屬性集(及相應的scroll-padding)允許在滾動位置的上下文中向元素添加偏移量。換句話說,添加scroll-padding-top可以增加元素上方的滾動偏移量,但不會影響其在文檔內的佈局位置。
為什麼這很有用?因為它可以緩解激活錨鏈接時粘性導航元素覆蓋內容所導致的問題。使用它scroll-margin-top可以增加通過導航滾動到元素時元素上方的空間,以彌補粘性導航所佔用的空間。
我喜歡在重置中為任何具有[id]屬性的元素包含一個通用的起始規則,因為它有可能成為錨鏈接。
[id] {
scroll-margin-top: 2rem;
}
基於組件的架構的現代 CSS 文章中探討了一種替代選擇器,並且該選擇器也在本網站上使用,可以使用文章目錄側邊欄中的鏈接進行測試。
為了在考慮粘性、固定或絕對定位元素的重疊時獲得更強大的解決方案,您可能需要使用具有後備值的自定義屬性。然後,在 JavaScript 的幫助下,測量所需的實際距離並更新自定義屬性值。
[id] {
/* Update --scroll-margin with JS if needed */
scroll-margin-top: var(--scroll-margin, 2rem);
}
我鼓勵您進一步更新此解決方案並使用邏輯屬性等價物:scroll-padding-block-start和-block-end。
配色方案#
您可能熟悉用於prefers-color-scheme自定義深色和淺色主題的媒體查詢。CSS 屬性color-scheme是用於調整瀏覽器 UI 元素(包括表單控件、滾動條和 CSS 系統顏色)的一種選擇。調整要求瀏覽器使用light或dark方案呈現這些項目,並且該屬性允許定義偏好順序。
如果您要啟用整個應用程序的適配,請在 上設置以下內容:root,即選擇首選項dark主題(或翻轉順序以選擇首選項light主題)。
:root {
color-scheme: dark light;
}
您還可以color-scheme對單個元素進行定義,例如調整具有深色背景的元素內的表單控件以改善對比度。
.dark-background {
color-scheme: dark;
}
從 Sara Joy 的演示中了解如何使用配色方案輕鬆實現暗模式,以及有關合併此功能的更多信息。
強調色#
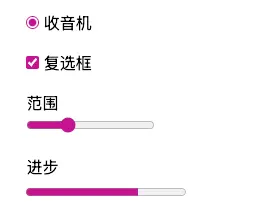
如果您曾經想要更改複選框或單選按鈕的顏色,那麼您一直在尋找accent-color。使用此屬性,您可以修改:checked單選按鈕和複選框的外觀以及進度元素和範圍輸入的填充狀態。如果您沒有其他覆蓋,瀏覽器的默認焦點 “光環” 也可能會被調整。
:root {accent-color: mediumvioletred;}

考慮將accent-color和添加color-scheme到您的基線應用程序樣式中,以快速實現自定義主題管理。
如果您需要更全面的表單控件自定義樣式,請查看以單選按鈕開頭的現代 CSS 系列。
寬度:適合內容#
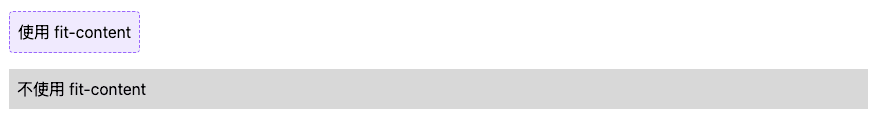
我最喜歡的 CSS 隱藏宝石之一是使用fit-content“收縮包裝” 元素以使其包含其內容。
儘管您可能使用內聯顯示值(例如)display: inline-block將元素的寬度縮小到內容大小,但升級到 也width: fit-content可以達到同樣的效果。 的優點width: fit-content是它保留display了值,因此除非您也調整了該值,否則不會改變元素在佈局中的位置。 計算出的框大小將調整為所創建的尺寸fit-content。
.fit-content {
width: fit-content;
}

該值是啟用內在尺寸的fit-content幾個關鍵字之一。
考慮將此技術二次升級為與邏輯屬性等同的版本inline-size: fit-content。
漸進式增強#
最後一組屬性在受支持時可提供升級的體驗,並且可以在不支持的瀏覽器中使用而不必擔心造成損害。這意味著它們不需要回退方法,即使它們是現代 CSS 中較新的添加項。
滾動行為#
包含滾動區域(允許溢出滾動的有限尺寸區域)的默認行為是,當滾動超出元素的範圍時,滾動交互將傳遞到後台頁面。對於您的用戶來說,這在最好的情況下可能會令人不快,在最壞的情況下可能會令人沮喪。
使用overscroll-behavior: contain會將滾動隔離到包含的區域,一旦到達滾動邊界,就會通過將滾動移至父頁面來阻止繼續滾動。這在諸如導航鏈接側邊欄之類的情況下很有用,這些側邊欄可能與首頁內容(可能是一篇長篇文章或文檔頁面)有獨立的滾動。
.sidebar, .article {
overscroll-behavior: contain;
}
文字換行#
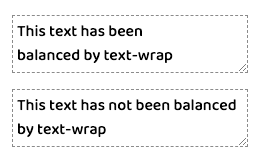
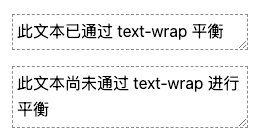
最新的屬性之一(截至 2023 年)是text-wrap,它有兩個值,可以解決行不平衡的排版問題。這包括防止出現 “孤行”,即在文本的最後一行中出現一個孤獨的單詞。
第一個可用值是balance,其目標是均衡每行文本的字符數。
由於換行文本限制為六行,因此該技術最好用於標題或其他較短的文本段落。限制應用範圍也有助於限制對頁面渲染速度的影響。
:is(h1, h2, h3, h4, .text-balance) {
text-wrap: balance;
/* For demonstration */
max-inline-size: 25ch;
}


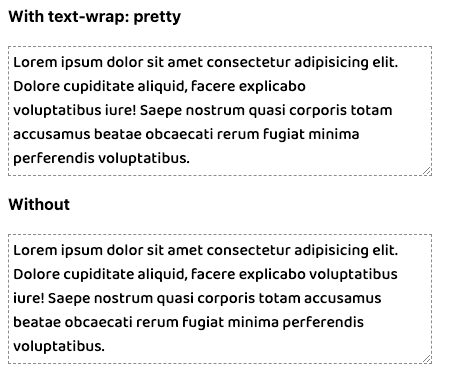
的另一個值<font style="background-color:rgb(255,245,235);">pretty</font>專門用於防止出現孤兒,並且可以更廣泛地應用。背後的算法<font style="background-color:rgb(255,245,235);">pretty</font>將評估文本塊中的最後四行,以根據需要進行調整,以確保最後一行有兩個或更多單詞。
p {
text-wrap: pretty;
/* For demonstration */
max-inline-size: 35ch;
}

使用text-wrap是一種很好的漸進式增強。但是,任何調整都不會改變元素的計算寬度,因此在某些佈局中,副作用可能是文本旁邊不必要的空間增加。
滾動條邊緣#
在某些情況下,滾動條的出現或消失可能會導致不必要的佈局偏移。例如,當顯示對話框疊加層並添加背景頁面overflow: hidden以阻止滾動時,移除不再需要的滾動條會導致佈局偏移。
現代 CSS 屬性scrollbar-gutter允許在佈局中為滾動條預留空間,從而防止出現這種不必要的偏移。當不需要滾動條時,瀏覽器仍會繪製一個間距作為滾動容器上任何填充之外的額外空間。
重要提示:此屬性僅在用戶的系統設置不是“覆蓋” 滾動條時才有效,如 Mac OS 的默認設置,其中滾動條僅顯示為正在滾動的內容上的覆蓋。不要放棄填充,scrollbar-gutter因為當使用覆蓋滾動條時,您將失去所有預期的空間。
由於這是視覺上明顯的額外空間,您可以選擇使用兩個關鍵字來分配此屬性: 。單獨scrollbar-gutter: stable both-edges使用只會在滾動條原本所在的位置添加一個間隙,而添加首選項也會在滾動容器的另一側添加空間。當佈局還不需要滾動條可見時,這可以確保視覺平衡。查看 Ahmad Shadeed使用 scrollbar-gutter 的視覺效果。stableboth-edges
原文地址:https://moderncss.dev/12-modern-css-one-line-upgrades/
Posted on: Jan 19, 2024Written by Stephanie Eckles